
Hi Dev,
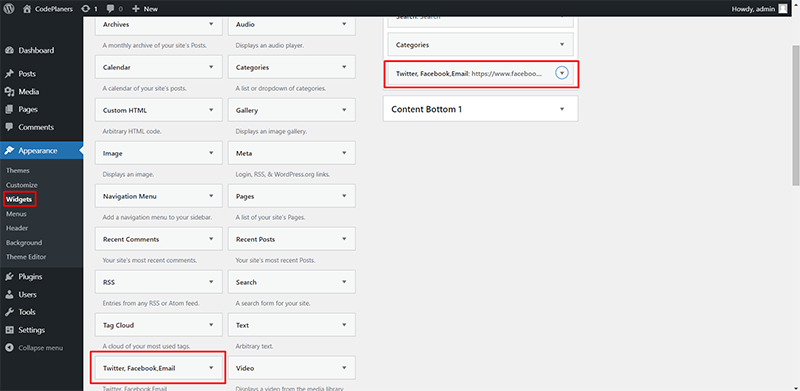
Today, i we will show you how to add social widget in wordPress. This article will give you simple example of how to add social widget in wordPress. you will learn how to add social widget in wordPress. So let’s follow few step to create example of how to add social widget in wordPress.

Copy the code and add it to your functions.php file:
//////// Add Social Widget
class social extends WP_Widget {
function social() {
$widget_ops = array('description' => 'Twitter, Facebook,Email' );
parent::WP_Widget(false, $name = __('Twitter, Facebook,Email', eedan),$widget_ops);
}
function form($instance) {
// outputs the options form on admin
?>
<p>
<label for="<?php echo $this->get_field_id( 'facebook' ); ?>">Facebook Url:</label>
<input id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'facebook' ); ?>" value="<?php echo $instance['facebook']; ?>" style="width:100%;" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'twitter' ); ?>">Twitter Url:</label>
<input id="<?php echo $this->get_field_id( 'twitter' ); ?>" name="<?php echo $this->get_field_name( 'twitter' ); ?>" value="<?php echo $instance['twitter']; ?>" style="width:100%;" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'digg' ); ?>">Digg Url:</label>
<input id="<?php echo $this->get_field_id( 'digg' ); ?>" name="<?php echo $this->get_field_name( 'digg' ); ?>" value="<?php echo $instance['digg']; ?>" style="width:100%;" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'rss' ); ?>">RSS Url:</label>
<input id="<?php echo $this->get_field_id( 'rss' ); ?>" name="<?php echo $this->get_field_name( 'rss' ); ?>" value="<?php echo $instance['rss']; ?>" style="width:100%;" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'newsletter' ); ?>">Rss Feed Link</label>
<input id="<?php echo $this->get_field_id( 'newsletter' ); ?>" name="<?php echo $this->get_field_name( 'newsletter' ); ?>" value="<?php echo $instance['newsletter']; ?>" style="width:100%;" />
</p>
<?php
} function widget($args, $instance) {
?>
<div class="side_bar">
<div class="side_bar_icon">
<span>Follow us on:</span>
<ul>
<li><a href="<?php echo $instance['facebook']; ?>"><img src="<?php bloginfo('template_url');?>/img/facebook.png" alt="" /> </a></li>
<li><a href="<?php echo $instance['digg']; ?>"><img src="<?php bloginfo('template_url');?>/img/digg.png" alt="" /> </a></li>
<li><a href="<?php echo $instance['twitter']; ?>"><img src="<?php bloginfo('template_url');?>/img/twitter.png" alt="" /> </a></li>
<li><a href="<?php echo $instance['rss']; ?>"><img src="<?php bloginfo('template_url');?>/img/rss.png" alt="" /> </a></li>
<li><a href="javascript:void(0);" onclick="window.open('http://feedburner.google.com/fb/a/mailverify?uri=<?php echo $instance['newsletter']; ?>', 'popupwindow', 'scrollbars=yes,width=550,height=520');"><img src="<?php bloginfo('template_url');?>/img/massage.png" alt="" /> </a></li>
</ul>
</div>
</div>
<?php
}
}
register_widget('social');