
Hi,
Today, i we will show you how to generate custom captcha in php. This article will give you simple example of how to generate custom captcha in php. you will learn PHP generate custom captcha example. So let’s follow few step to create example of how to generate custom captcha in php.
- Index.php
- style.css
- contact_form.php
- captcha.php

Index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>PHP Generate Custom Captcha Example </title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<div class="container mt-5">
<?php include('contact_form.php'); ?>
<?php if(!empty($captchaError)) {?>
<div class="form-group col-12 text-center">
<div class="alert text-center <?php echo $captchaError['status']; ?>">
<?php echo $captchaError['message']; ?>
</div>
</div>
<?php }?>
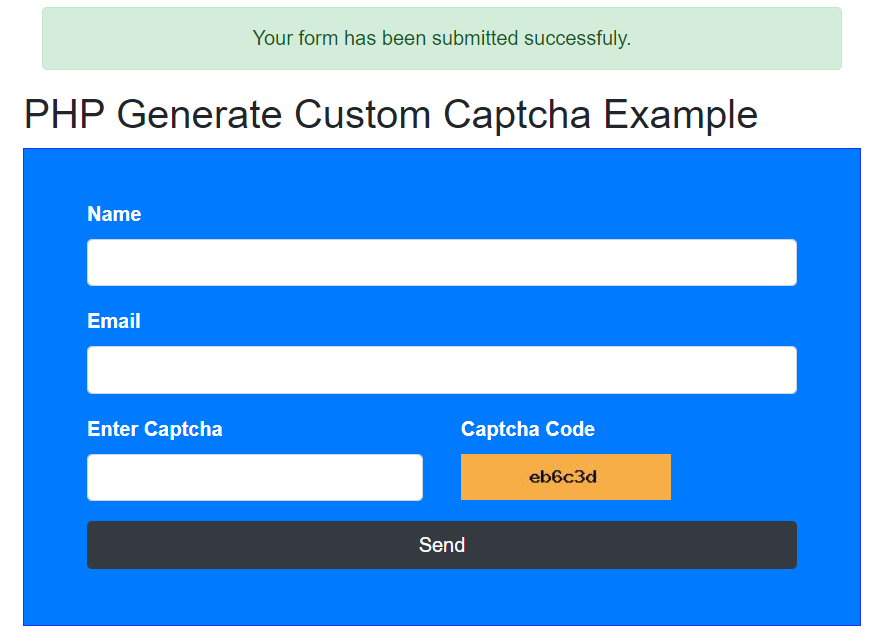
<h2>PHP Generate Custom Captcha Example </h2>
<form action="" name="contactForm" method="post" enctype="multipart/form-data">
<div class="form-group">
<label>Name</label>
<input type="text" class="form-control" name="name" id="name">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" name="email" id="email">
</div>
<div class="row">
<div class="form-group col-6">
<label>Enter Captcha</label>
<input type="text" class="form-control" name="captcha" id="captcha">
</div>
<div class="form-group col-6">
<label>Captcha Code</label>
<img src="captcha.php" alt="PHP Captcha">
</div>
</div>
<input type="submit" name="send" value="Send" class="btn btn-dark btn-block">
</form>
</div>
</body>
</html>
assets/css/style.css
.container {
max-width: 700px;
margin: 50px auto;
text-align: left;
font-family: sans-serif;
}
form {
border: 1px solid #1A33FF;
background: #007bff;
padding: 40px 50px 45px;
}
.form-control:focus {
border-color: #000;
box-shadow: none;
}
label {
font-weight: 600;
color:#fff;
}
.error {
color: red;
font-weight: 400;
display: block;
padding: 6px 0;
font-size: 14px;
}
.form-control.error {
border-color: red;
padding: .375rem .75rem;
}
contact_form.php
<?php
session_start();
if(!empty($_POST["send"])) {
$name = $_POST["name"];
$email = $_POST["email"];
$captcha = $_POST["captcha"];
$captchaUser = filter_var($_POST["captcha"], FILTER_SANITIZE_STRING);
if(empty($captcha)) {
$captchaError = array(
"status" => "alert-danger",
"message" => "Please enter the captcha."
);
}
else if($_SESSION['CAPTCHA_CODE'] == $captchaUser){
$captchaError = array(
"status" => "alert-success",
"message" => "Your form has been submitted successfuly."
);
} else {
$captchaError = array(
"status" => "alert-danger",
"message" => "Captcha is invalid."
);
}
}
?>
captcha.php
<?php
session_start();
// Generate captcha code
$random_num = md5(random_bytes(64));
$captcha_code = substr($random_num, 0, 6);
// Assign captcha in session
$_SESSION['CAPTCHA_CODE'] = $captcha_code;
// Create captcha image
$layer = imagecreatetruecolor(168, 37);
$captcha_bg = imagecolorallocate($layer, 247, 174, 71);
imagefill($layer, 0, 0, $captcha_bg);
$captcha_text_color = imagecolorallocate($layer, 0, 0, 0);
imagestring($layer, 5, 55, 10, $captcha_code, $captcha_text_color);
header("Content-type: image/jpeg");
imagejpeg($layer);
?>
I hope it will assist you…