
Hi Dev,
Today, i we will show you php 8 multiple select dropdown example. This article will give you simple example of php 8 multiple select dropdown example. you will learn get php 8 multiple select dropdown example. So let’s follow few step to create example of php 8 multiple select dropdown example.

Example:
index.php
<html lang="en">
<head>
<meta charset="utf-8">
<title>php 8 Multiple Select Dropdown Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=JetBrains+Mono:wght@200&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body{
background:#f1f1f1;
}
.error{
color:red;
}
select{
width: 100%;
min-height:150px;
}
.main-box{
border-radius:5px;
background:#fff;
padding:15px;
border:1px solid #f6f6f6;
box-shadow:2px 2px 5px #ccc;
}
.select-tag{
background:#48161D;
color:#fff;
border-radius:15px;
display: inline-block;
font-size:14px;
padding:3px 15px;
margin-left:5px;
}
</style>
</head>
<body>
<div class="container mt-5 pt-5">
<div class="row">
<div class="col-md-6 main-box offset-md-3">
<form action="" method="post" class="mb-3">
<div class="row">
<div class="col-md-12 text-center title mb-2">
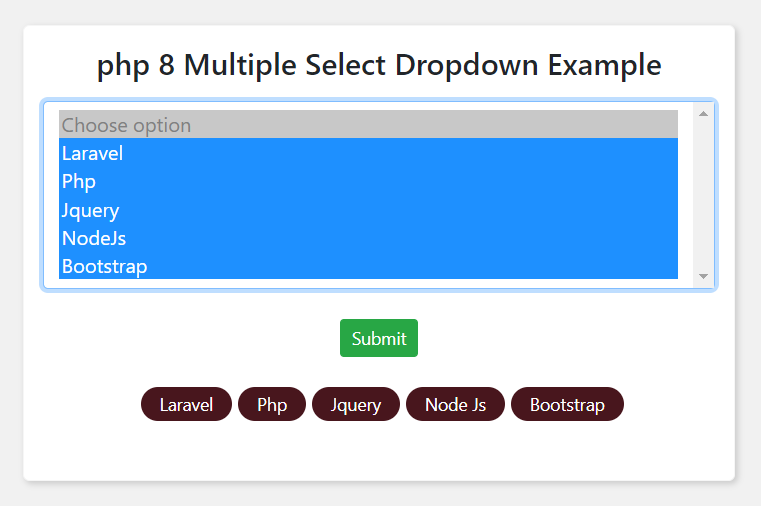
<h4>php 8 Multiple Select Dropdown Example</h4>
</div>
<div class="col-md-12">
<select name="lang[]" multiple class="form-control">
<option value="" disabled selected>Choose option</option>
<option value="Laravel">Laravel</option>
<option value="Php">Php</option>
<option value="Jquery">Jquery</option>
<option value="Node Js">NodeJs</option>
<option value="Bootstrap">Bootstrap</option>
</select>
</div>
<div class="col-md-12 text-center mt-4">
<input type="submit" name="submit" vlaue="Choose options" class="btn btn-success btn-sm">
</div>
<div class="col-md-12 text-center mt-2">
<?php
if(isset($_POST['submit'])){
if(!empty($_POST['lang'])) {
foreach($_POST['lang'] as $selected){
echo '<p class="select-tag mt-3">'.$selected.'</p>';
}
}else{
echo '<p class="error alert alert-danger mt-3">Please select any value</p>';
}
}
?>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
I hope it will assist you…