
Hi,
Today, i we will show you how to delete element array reactively in Vue Js. This article will give you simple example of how to delete element array reactively in Vue Js. you will learn how to delete element array reactively in Vue Js.
So let’s follow few step to create example of how to delete element array reactively in Vue Js.

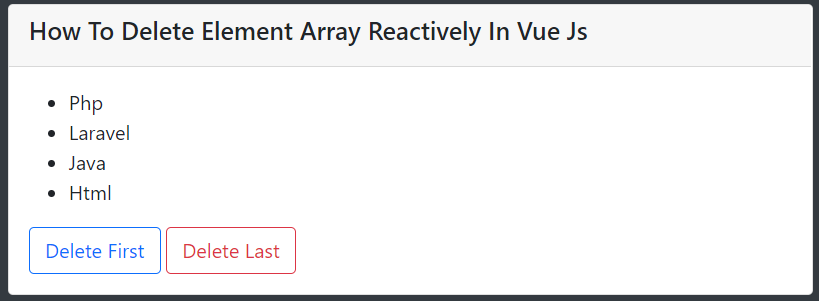
Example:
<!DOCTYPE html>
<html>
<head>
<title>How To Delete Element Array Reactively In Vue Js </title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body class="bg-dark">
<div class="container">
<div class="col-md-6 offset-md-3">
<div class="card mt-5">
<div class="card-header">
<h5 v-bind:class="red">How To Delete Element Array Reactively In Vue Js </h5>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12">
<ul>
<li v-for="item in items" v-text="item.message"></li>
</ul>
<button class="btn btn-outline-primary" @click="deleteFirst">
Delete First
</button>
<button class="btn btn-outline-danger" @click="deleteLast">
Delete Last
</button>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.18/vue.min.js"></script>
<script>
Vue.config.devtools = true
var app = new Vue({
el:'.card-body',
data:{
items:[
{ message: 'Php' },
{ message: 'Laravel'},
{ message: 'Java'},
{ message: 'Html'},
],
},
methods: {
deleteFirst() {
this.items.shift();
// delete last
},
deleteLast() {
this.items.pop();
// delete last
}
}
})
</script>
</body>
</html>
I hope it will assist you…