
Hi Dev,
Today, i we will show you how to create jQuery multiselect js example. This article will give you simple example of how to create jQuery multiselect js example. you will learn get how to create jQuery multiselect js example. So let’s follow few step to create example of how to create jQuery multiselect js example.

Example:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to Create JQuery Multiselect Js Example</title>
<link href="https://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<div class="container">
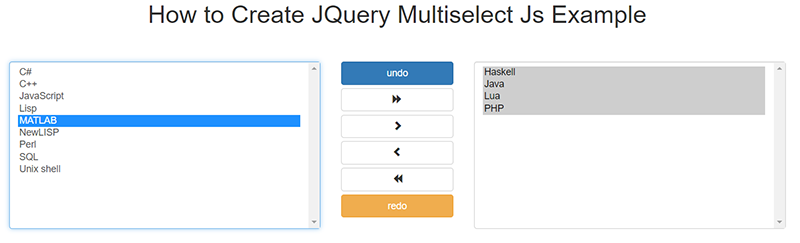
<h1 style="margin:150px auto 50px auto; text-align:center">How to Create JQuery Multiselect Js Example</h1>
<div class="row">
<div class="col-xs-5">
<select name="from" id="undo_redo" class="form-control" size="13" multiple="multiple">
<option value="1">C++</option>
<option value="2">C#</option>
<option value="3">Haskell</option>
<option value="4">Java</option>
<option value="5">JavaScript</option>
<option value="6">Lisp</option>
<option value="7">Lua</option>
<option value="8">MATLAB</option>
<option value="9">NewLISP</option>
<option value="10">PHP</option>
<option value="11">Perl</option>
<option value="12">SQL</option>
<option value="13">Unix shell</option>
</select>
</div>
<div class="col-xs-2">
<button type="button" id="undo_redo_undo" class="btn btn-primary btn-block">undo</button>
<button type="button" id="undo_redo_rightAll" class="btn btn-default btn-block"><i class="glyphicon glyphicon-forward"></i></button>
<button type="button" id="undo_redo_rightSelected" class="btn btn-default btn-block"><i class="glyphicon glyphicon-chevron-right"></i></button>
<button type="button" id="undo_redo_leftSelected" class="btn btn-default btn-block"><i class="glyphicon glyphicon-chevron-left"></i></button>
<button type="button" id="undo_redo_leftAll" class="btn btn-default btn-block"><i class="glyphicon glyphicon-backward"></i></button>
<button type="button" id="undo_redo_redo" class="btn btn-warning btn-block">redo</button>
</div>
<div class="col-xs-5">
<select name="to" id="undo_redo_to" class="form-control" size="13" multiple="multiple"></select>
</div>
</div>
</div>
</body>
<script src="https://code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="https://www.jqueryscript.net/demo/Two-side-Multi-Select-Plugin-with-jQuery-multiselect-js/js/multiselect.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#undo_redo').multiselect();
});
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-36251023-1']);
_gaq.push(['_setDomainName', 'jqueryscript.net']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</html>
I hope it will assist you…