
Hi Dev,
Today, i we will show you fullcalendar js change event color example. This article will give you simple example of fullcalendar js change event color example. you will fullcalendar js change event color example. So let’s follow few step to create example of fullcalendar js change event color example.

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Fullcalendar Js Change Event color Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.css" />
</head>
<style type="text/css">
#calendar {
width:80%;
margin: 20px auto;
}
</style>
<body>
<div id="calendar"></div>
</body>
<script src="https://cdn.jsdelivr.net/momentjs/2.14.1/moment-with-locales.min.js"></script>
<script src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.js"></script>
<script type="text/javascript">
var defaultEvents = [
{
// Just an event
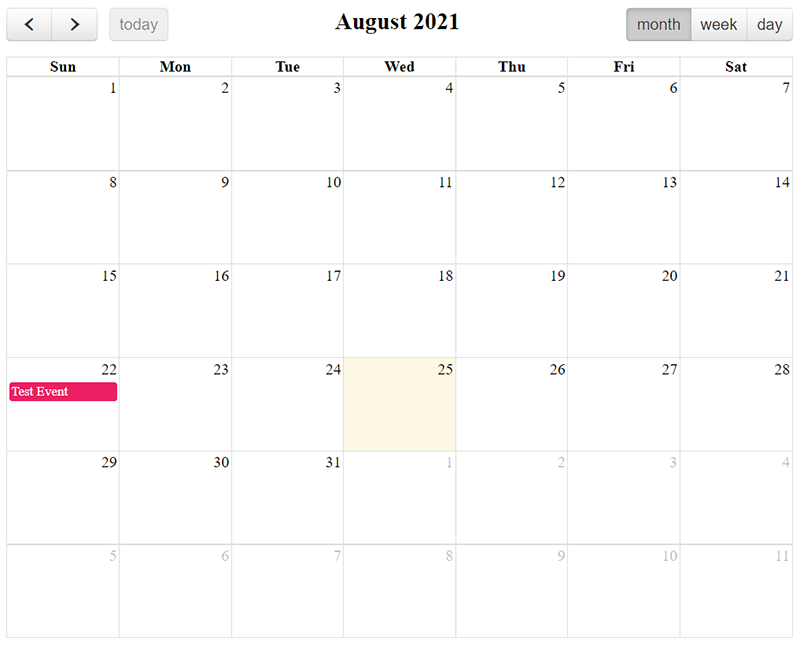
title: 'Test Event',
start: '2021-08-22',
className: 'scheduler_basic_event',
color:'#ea2062'
},
];
// Any value represanting monthly repeat flag
var REPEAT_MONTHLY = 1;
// Any value represanting yearly repeat flag
var REPEAT_YEARLY = 2;
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: true,
// defaultDate: '2017-02-16',
eventSources: [defaultEvents],
dayRender: function( date, cell ) {
// Get all events
var events = $('#calendar').fullCalendar('clientEvents').length ? $('#calendar').fullCalendar('clientEvents') : defaultEvents;
}
});
</script>
</html>
I hope it will assist you…