
Hi Dev,
Today, i we will show you password requirements jQuery plugin example. This article will give you simple example of password requirements jQuery plugin example. you will password requirements jQuery plugin example. So let’s follow few step to create example of password requirements jQuery plugin example.

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Password Requirements jQuery Plugin Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://www.jqueryscript.net/demo/validate-password-requirements/css/jquery.passwordRequirements.css">
</head>
<style type="text/css">
.main-section{
margin-top:150px;
}
</style>
<body>
<div class="container">
<div class="col-md-6 col-sm-offset-3 text-center main-section">
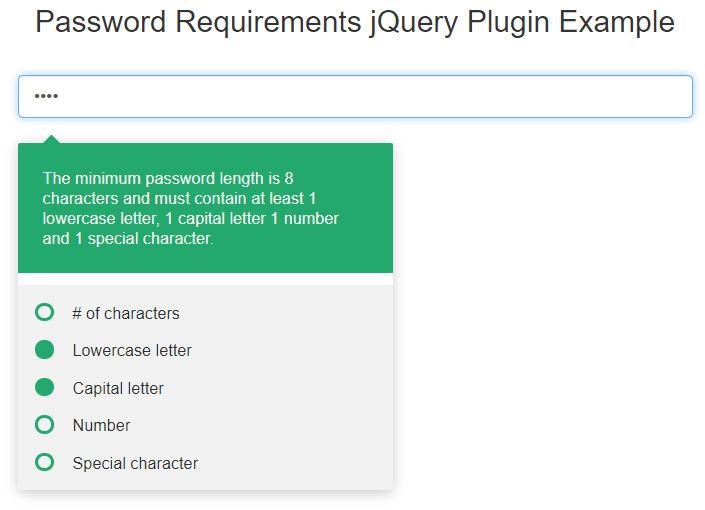
<h3>Password Requirements jQuery Plugin Example</h3>
<br>
<input type="password" class="pr-password form-control" placeholder="Enter Password">
</div>
</div>
</body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://www.jqueryscript.net/demo/validate-password-requirements/js/jquery.passwordRequirements.min.js"></script>
<script>
$(document).ready(function (){
$(".pr-password").passwordRequirements({});
});
</script>
</html>
I hope it will assist you…