
Hi Dev,
Today, i we will show you bootstrap input add multiple tags example. This article will give you simple example of bootstrap input add multiple tags example. you will learn get bootstrap input add multiple tags example. So let’s follow few step to create example of bootstrap input add multiple tags example.

- bootstrap.min.css
- bootstrap.min.js
- jquery.min.js
- tagmanager.min.css
- tagmanager.min.js
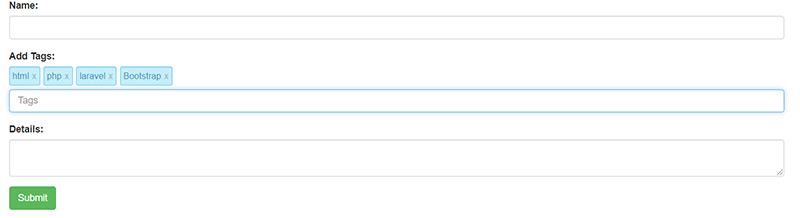
Example:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Input multiple tags example</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<form>
<div class="form-group">
<label>Name:</label>
<input type="text" name="name" class="form-control" >
</div>
<div class="form-group">
<label>Add Tags:</label><br/>
<input type="text" name="tags" placeholder="Tags" class="tm-input form-control tm-input-info"/>
</div>
<div class="form-group">
<label>Details:</label>
<textarea class="form-control"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success">Submit</button>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
$(".tm-input").tagsManager();
</script>
</body>
</html>
I hope it will assist you…