
Today, i we will show you Laravel 8 Follow Unfollow Example. This article will give you simple example of Laravel 8 Follow Unfollow Example. you will learn Laravel 8 Follow Unfollow Example. step by step explain Laravel 8 Follow Unfollow Example.
For making it i will use “overture/laravel-follow” composer package to create follow unfollow system in Laravel.


Step 1 :- Install Laravel 8
composer create-project --prefer-dist laravel/laravel follow-unfollow
Connect Database .env
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=databse DB_USERNAME=root DB_PASSWORD=
Step 2 :- Install overtrue/laravel-follow Package
composer require overtrue/laravel-follow -vvv
Now open config/app.php file and add service provider and aliase.
config/app.php
'providers' => [ Overtrue\LaravelFollow\FollowServiceProvider::class, ],
To publish the migrations file run bellow command.
php artisan vendor:publish --provider='Overtrue\LaravelFollow\FollowServiceProvider' --tag="migrations"
As optional if you want to modify the default configuration, you can publish the configuration file.
php artisan vendor:publish --provider="Overtrue\LaravelFollow\FollowServiceProvider" --tag="config"
Then just migrate it by using following command
php artisan migrate
Step 3 :- Create Authentication
composer require laravel/ui php artisan ui vue --auth
Step 4: Create Dummy Users
php artisan tinker \App\Models\User::factory(10)->create();
Step 5: Update User Model
App/Models/User.php
<?php
namespace App\Models;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Overtrue\LaravelFollow\Followable;
class User extends Authenticatable
{
use Notifiable, Followable;
protected $fillable = [
'name', 'email', 'password',
];
protected $hidden = [
'password', 'remember_token',
];
}
Step 6: Add Routes
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
Route::get('users', [App\Http\Controllers\HomeController::class, 'users'])->name('users');
Route::get('user/{id}', [App\Http\Controllers\HomeController::class, 'user'])->name('user.view');
Route::post('follow', [App\Http\Controllers\HomeController::class, 'follwUserRequest'])->name('follow');
Step 7: Create Controller Method
app/Http/HomeController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class HomeController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
public function index()
{
return view('home');
}
public function users()
{
$users = User::get();
return view('users', compact('users'));
}
public function user($id)
{
$user = User::find($id);
return view('usersView', compact('user'));
}
public function follwUserRequest(Request $request){
$user = User::find($request->user_id);
$response = auth()->user()->toggleFollow($user);
return response()->json(['success'=>$response]);
}
}
Step 8: Create Blade files and JS File
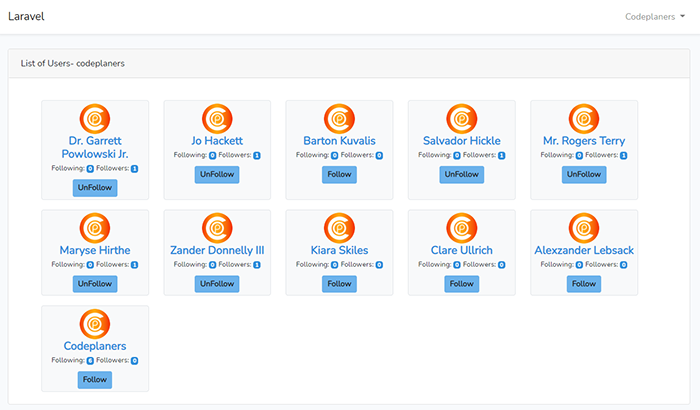
Now in this file we will need to create userList.blade.php, users.blade.php and usersView.blade.php files and custom.js file. So let’s create both files.
resources/views/users.blade.php
@extends('layouts.app')
@section('content')
<script src="{{ asset('js/custom.js') }}" defer></script>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<div class="card">
<div class="card-header">List of Users- CodePlaners.com</div>
<div class="card-body">
<div class="row pl-5">
@include('userList', ['users'=>$users])
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
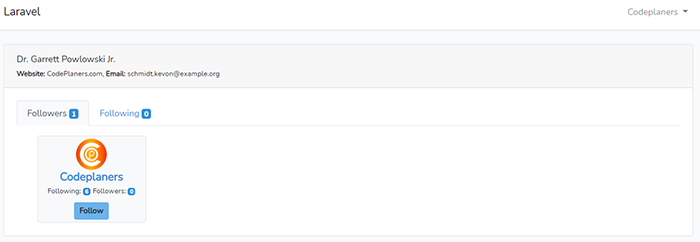
resources/views/usersView.blade.php
@extends('layouts.app')
@section('content')
<script src="{{ asset('js/custom.js') }}" defer></script>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<div class="card">
<div class="card-header">
{{ $user->name }}
<br/>
<small>
<strong>Website:</strong> CodePlaners.com,
<strong>Email: </strong>{{ $user->email }}
</small>
</div>
<div class="card-body">
<nav>
<div class="nav nav-tabs" id="nav-tab" role="tablist">
<a class="nav-item nav-link active" id="nav-home-tab" data-toggle="tab" href="#followers" role="tab" aria-controls="nav-home" aria-selected="true">Followers <span class="badge badge-primary">{{ $user->followers()->get()->count() }}</span></a>
<a class="nav-item nav-link" id="nav-profile-tab" data-toggle="tab" href="#following" role="tab" aria-controls="nav-profile" aria-selected="false">Following <span class="badge badge-primary">{{ $user->followings()->get()->count() }}</span></a>
</div>
</nav>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="followers" role="tabpanel" aria-labelledby="nav-home-tab">
<div class="row pl-5">
@include('userList', ['users'=>$user->followers()->get()])
</div>
</div>
<div class="tab-pane fade" id="following" role="tabpanel" aria-labelledby="nav-profile-tab">
<div class="row pl-5">
@include('userList', ['users'=>$user->followings()->get()])
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/userList.blade.php
@if($users->count())
@foreach($users as $user)
<div class="col-2 profile-box border p-1 rounded text-center bg-light mr-4 mt-3">
<img src="https://codeplaners.com/wp-content/themes/codeplaners/img/favicon.png" style="height: 50px; width: 50px; border-radius: 50%;" class="img-responsive">
<h5 class="m-0"><a href="{{ route('user.view', $user->id) }}"><strong>{{ $user->name }}</strong></a></h5>
<p class="mb-2">
<small>Following: <span class="badge badge-primary">{{ $user->followings()->get()->count() }}</span></small>
<small>Followers: <span class="badge badge-primary tl-follower">{{ $user->followers()->get()->count() }}</span></small>
</p>
<button class="btn btn-info btn-sm action-follow" data-id="{{ $user->id }}"><strong>
@if(auth()->user()->isFollowing($user))
UnFollow
@else
Follow
@endif
</strong></button>
</div>
@endforeach
@endif
Read Also: Laravel Like Dislike Example
publis/js/custom.js
$(document).ready(function() {
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$('.action-follow').click(function(){
var user_id = $(this).data('id');
var cObj = $(this);
var c = $(this).parent("div").find(".tl-follower").text();
$.ajax({
type:'POST',
url:'/follow',
data:{user_id:user_id},
success:function(data){
console.log(data.success);
if(jQuery.isEmptyObject(data.success.attached)){
cObj.find("strong").text("Follow");
cObj.parent("div").find(".tl-follower").text(parseInt(c)-1);
}else{
cObj.find("strong").text("UnFollow");
cObj.parent("div").find(".tl-follower").text(parseInt(c)+1);
}
}
});
});
});
Now we are ready to run our project.
php artisan serve