
Hi Dev,
Today, i we will show you laravel 8 add to cart function with ajax example. This article will give you simple example of laravel 8 add to cart function with ajax example. you will learn laravel 8 add to cart function with ajax example.
In this artical i will show you how to create add to cart functionality in laravel 8. When we make a ecommerce website, we need the add to cart function. We can use this example in Laravel 6, Laravel 7, Laravel 8, all. So let’s follow few step to create example of laravel 8 add to cart function with ajax example.
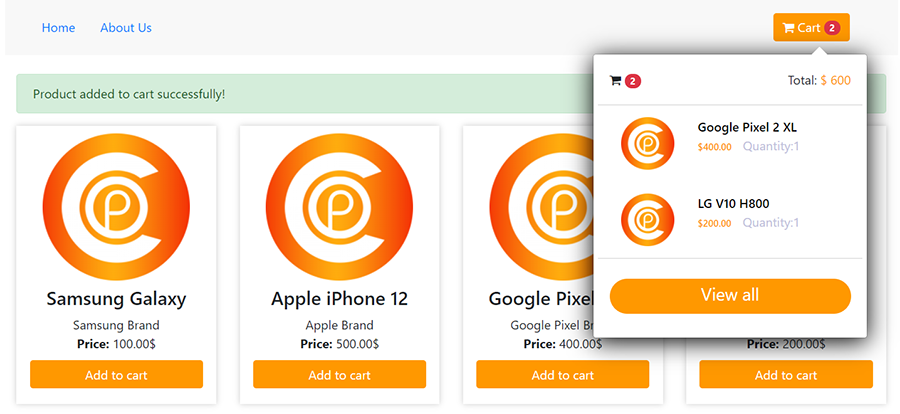
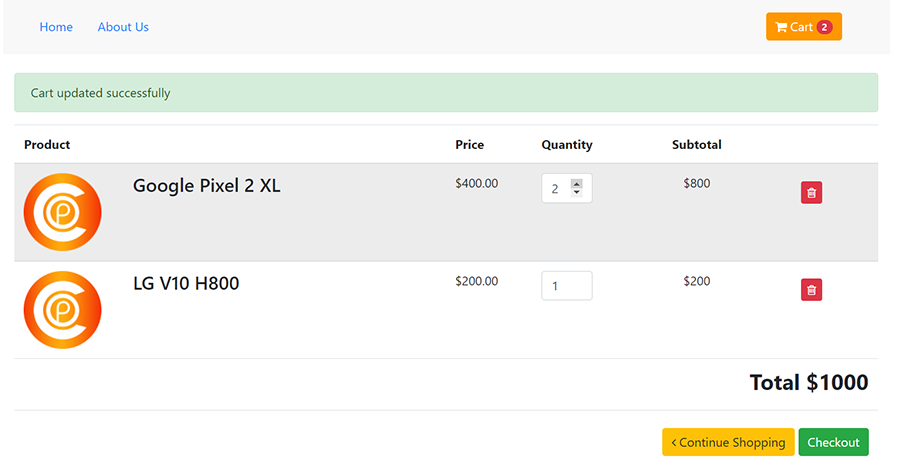
Preview:


Step 1:- Install Laravel
First of, open your terminal and install new Laravel:
composer create-project --prefer-dist laravel/laravel addtocart
Step 2:- Connect Database .env
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=databse DB_USERNAME=root DB_PASSWORD=
Step 3:- Create Table, Model and Seeder
In this step, we need to create product table, model and add some dummy data with seeder
Create Migration
php artisan make:migration create_products_table
Migration
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string("name", 255)->nullable();
$table->text("description")->nullable();
$table->string("image", 255)->nullable();
$table->decimal("price", 6, 2);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
migration now:-
php artisan migrate
Create Model
php artisan make:model Product
app/Models/Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
protected $fillable = [
'name', 'price', 'description', 'image'
];
}
Create Seeder
run command to create Product seeder:
php artisan make:seed ProductSeeder
database/seeders/ProductSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use App\Models\Product;
class ProductSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$products = [
[
'name' => 'Samsung Galaxy',
'description' => 'Samsung Brand',
'image' => 'https://codeplaners.com/wp-content/uploads/2020/09/cropped-favicon-social-192x192.png',
'price' => 100
],
[
'name' => 'Apple iPhone 12',
'description' => 'Apple Brand',
'image' => 'https://codeplaners.com/wp-content/uploads/2020/09/cropped-favicon-social-192x192.png',
'price' => 500
],
[
'name' => 'Google Pixel 2 XL',
'description' => 'Google Pixel Brand',
'image' => 'https://codeplaners.com/wp-content/uploads/2020/09/cropped-favicon-social-192x192.png,
'price' => 400
],
[
'name' => 'LG V10 H800',
'description' => 'LG Brand',
'image' => 'https:'https://codeplaners.com/wp-content/uploads/2020/09/cropped-favicon-social-192x192.png',
'price' => 200
]
];
foreach ($products as $key => $value) {
Product::create($value);
}
}
}
Run seeder:
php artisan db:seed --class=ProductSeeder
Step 4:- Create Route
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProductController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
//Route::get('/', function () {
// return view('welcome');
//});
Route::get('/', [ProductController::class, 'index']);
Route::get('cart', [ProductController::class, 'cart'])->name('cart');
Route::get('add-to-cart/{id}', [ProductController::class, 'addToCart'])->name('add.to.cart');
Route::patch('update-cart', [ProductController::class, 'update'])->name('update.cart');
Route::delete('remove-from-cart', [ProductController::class, 'remove'])->name('remove.from.cart');
Step 5:- Add Controller
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
class ProductController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$products = Product::all();
return view('products', compact('products'));
}
/**
* Write code on Method
*
* @return response()
*/
public function cart()
{
return view('cart');
}
/**
* Write code on Method
*
* @return response()
*/
public function addToCart($id)
{
$product = Product::findOrFail($id);
$cart = session()->get('cart', []);
if(isset($cart[$id])) {
$cart[$id]['quantity']++;
} else {
$cart[$id] = [
"name" => $product->name,
"quantity" => 1,
"price" => $product->price,
"image" => $product->image
];
}
session()->put('cart', $cart);
return redirect()->back()->with('success', 'Product added to cart successfully!');
}
/**
* Write code on Method
*
* @return response()
*/
public function update(Request $request)
{
if($request->id && $request->quantity){
$cart = session()->get('cart');
$cart[$request->id]["quantity"] = $request->quantity;
session()->put('cart', $cart);
session()->flash('success', 'Cart updated successfully');
}
}
/**
* Write code on Method
*
* @return response()
*/
public function remove(Request $request)
{
if($request->id) {
$cart = session()->get('cart');
if(isset($cart[$request->id])) {
unset($cart[$request->id]);
session()->put('cart', $cart);
}
session()->flash('success', 'Product removed successfully');
}
}
}
Step 6:- Add Blade Files
we need to add blade files for layout, products and cart page.
resources/views/layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Add To Cart Function With Ajax Example - codeplaners.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link href="{{ asset('css/style.css') }}" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 col-sm-12 col-12 main-section">
<nav class="navbar">
<ul>
<li><a class="nav-link" href="/">Home</a></li>
<li><a class="nav-link" href="#">About Us</a></li>
</ul>
<div class="dropdown">
<button type="button" class="btn btn-info" data-toggle="dropdown">
<i class="fa fa-shopping-cart" aria-hidden="true"></i> Cart <span class="badge badge-pill badge-danger">{{ count((array) session('cart')) }}</span>
</button>
<div class="dropdown-menu">
<div class="row total-header-section">
<div class="col-lg-6 col-sm-6 col-6">
<i class="fa fa-shopping-cart" aria-hidden="true"></i> <span class="badge badge-pill badge-danger">{{ count((array) session('cart')) }}</span>
</div>
@php $total = 0 @endphp
@foreach((array) session('cart') as $id => $details)
@php $total += $details['price'] * $details['quantity'] @endphp
@endforeach
<div class="col-lg-6 col-sm-6 col-6 total-section text-right">
<p>Total: <span class="text-info">$ {{ $total }}</span></p>
</div>
</div>
@if(session('cart'))
@foreach(session('cart') as $id => $details)
<div class="row cart-detail">
<div class="col-lg-4 col-sm-4 col-4 cart-detail-img">
<img src="{{ $details['image'] }}" />
</div>
<div class="col-lg-8 col-sm-8 col-8 cart-detail-product">
<p>{{ $details['name'] }}</p>
<span class="price text-info"> ${{ $details['price'] }}</span> <span class="count"> Quantity:{{ $details['quantity'] }}</span>
</div>
</div>
@endforeach
@endif
<div class="row">
<div class="col-lg-12 col-sm-12 col-12 text-center checkout">
<a href="{{ route('cart') }}" class="btn btn-primary btn-block">View all</a>
</div>
</div>
</div>
</div>
</nav>
</div>
</div>
</div>
<br/>
<div class="container">
@if(session('success'))
<div class="alert alert-success">
{{ session('success') }}
</div>
@endif
@yield('content')
</div>
@yield('scripts')
</body>
</html>
resources/views/products.blade.php
@extends('layout')
@section('content')
<div class="row">
@foreach($products as $product)
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="product_box">
<img src="{{ $product->image }}" alt="">
<div class="caption">
<h4>{{ $product->name }}</h4>
<p>{{ $product->description }}</p>
<p><strong>Price: </strong> {{ $product->price }}$</p>
<p class="btn-holder"><a href="{{ route('add.to.cart', $product->id) }}" class="btn btn-warning btn-block text-center" role="button">Add to cart</a> </p>
</div>
</div>
</div>
@endforeach
</div>
@endsection
resources/views/cart.blade.php
@extends('layout')
@section('content')
<table id="cart" class="table table-hover table-condensed">
<thead>
<tr>
<th style="width:50%">Product</th>
<th style="width:10%">Price</th>
<th style="width:8%">Quantity</th>
<th style="width:22%" class="text-center">Subtotal</th>
<th style="width:10%"></th>
</tr>
</thead>
<tbody>
@php $total = 0 @endphp
@if(session('cart'))
@foreach(session('cart') as $id => $details)
@php $total += $details['price'] * $details['quantity'] @endphp
<tr data-id="{{ $id }}">
<td data-th="Product">
<div class="row">
<div class="col-sm-3 hidden-xs"><img src="{{ $details['image'] }}" width="100" height="100" class="img-responsive"/></div>
<div class="col-sm-9">
<h4 class="nomargin">{{ $details['name'] }}</h4>
</div>
</div>
</td>
<td data-th="Price">${{ $details['price'] }}</td>
<td data-th="Quantity">
<input type="number" value="{{ $details['quantity'] }}" class="form-control quantity update-cart" />
</td>
<td data-th="Subtotal" class="text-center">${{ $details['price'] * $details['quantity'] }}</td>
<td class="actions" data-th="">
<button class="btn btn-danger btn-sm remove-from-cart"><i class="fa fa-trash-o"></i></button>
</td>
</tr>
@endforeach
@endif
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-right"><h3><strong>Total ${{ $total }}</strong></h3></td>
</tr>
<tr>
<td colspan="5" class="text-right">
<a href="{{ url('/') }}" class="btn btn-warning"><i class="fa fa-angle-left"></i> Continue Shopping</a>
<button class="btn btn-success">Checkout</button>
</td>
</tr>
</tfoot>
</table>
@endsection
@section('scripts')
<script type="text/javascript">
$(".update-cart").change(function (e) {
e.preventDefault();
var ele = $(this);
$.ajax({
url: '{{ route('update.cart') }}',
method: "patch",
data: {
_token: '{{ csrf_token() }}',
id: ele.parents("tr").attr("data-id"),
quantity: ele.parents("tr").find(".quantity").val()
},
success: function (response) {
window.location.reload();
}
});
});
$(".remove-from-cart").click(function (e) {
e.preventDefault();
var ele = $(this);
if(confirm("Are you sure want to remove?")) {
$.ajax({
url: '{{ route('remove.from.cart') }}',
method: "DELETE",
data: {
_token: '{{ csrf_token() }}',
id: ele.parents("tr").attr("data-id")
},
success: function (response) {
window.location.reload();
}
});
}
});
</script>
@endsection
public/css/style.css
.navbar ul {
padding: 0;
list-style: none;
display: flex;
margin: 0;
}
.product_box {
position: relative;
padding: 10px;
margin-bottom: 20px;
box-shadow: 0 0px 8px #ccc;
text-align: center;
}
.product_box .caption p {
margin: 0;
}
.product_box .caption p a {
background: #FF9800;
color: #fff;
}
button.btn.btn-info {
background: #FF9800;
}
.text-info {
color: #FF9800 !important;
}
.product_box img {
width: 80%;
}
.product_box .caption{
margin: 7px;
}
.main-section{
background-color: #F8F8F8;
}
.dropdown{
float:right;
padding-right: 30px;
}
.btn{
border:0px;
margin:10px 0px;
box-shadow:none !important;
}
.dropdown .dropdown-menu {
padding: 20px;
top: 60px !important;
width: 350px !important;
left: -230px !important;
box-shadow: 0px 5px 30px black;
}
.total-header-section{
border-bottom:1px solid #d2d2d2;
}
.total-section p{
margin-bottom:20px;
}
.cart-detail{
padding:15px 0px;
}
.cart-detail-img img{
width:100%;
height:100%;
padding-left:15px;
}
.cart-detail-product p{
margin:0px;
color:#000;
font-weight:500;
}
.cart-detail .price{
font-size:12px;
margin-right:10px;
font-weight:500;
}
.cart-detail .count{
color:#C2C2DC;
}
.checkout{
border-top:1px solid #d2d2d2;
padding-top: 15px;
}
.checkout .btn-primary {
border-radius: 50px;
height: 45px;
background: #FF9800;
font-size: 22px;
padding: 3px 0 0;
}
.dropdown-menu:before{
content: " ";
position:absolute;
top:-20px;
right:50px;
border:10px solid transparent;
border-bottom-color:#fff;
}
we are ready to run our example
php artisan serve