
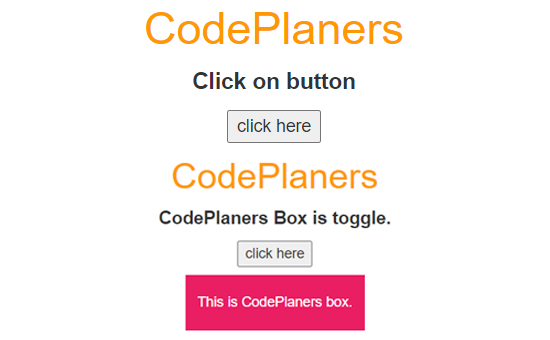
this task is to show a hide div on click using Bootstrap and Javascript.
<!DOCTYPE HTML>
<html>
<head>
<title>How to show hide on click using JavaScript and Bootstrap ? </title>
<style>
#CP {
display: none;
background: #E91E63 ;
width: 180px;
margin: 8px auto 0;
color: white;
padding: 18px 0;
}
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"> </script>
</head>
<body style="text-align:center;">
<h1 style="color:#FF9800;">CodePlaners</h1>
<p id="Code_planers" style="font-size: 18px;font-weight: bold;"> </p>
<button onClick="Codep()"> click here </button>
<div id="CP"> This is CodePlaners box. </div>
<script>
$('#Code_planers').text( "Click on button");
function toggler(cpId) {
$("#" + cpId).toggle();
}
function Codep() {
toggler('CP');
$('#Code_planers').text("CodePlaners Box is toggle.");
}
</script>
</body>
</html>