
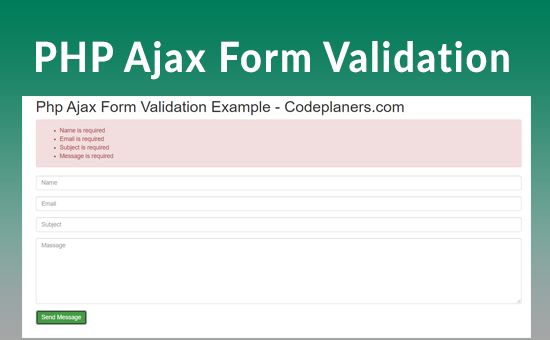
In this article, we will show you PHP Ajax Form Validation Example. This article will give you simple example of PHP Ajax Form Validation Example. you will learn PHP Ajax Form Validation Example. i will create PHP contact us form using html bootstrap. When you click on “Send Message” button it will ajax post request and check validation and display it as now on bellow preview. I will create two following files for this example.
1. index.php
2. contact.php
index.php
<!DOCTYPE html>
<html>
<head>
<title>Php Ajax Form Validation Example - Codeplaners.com</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Php Ajax Form Validation Example - Codeplaners.com</h1>
<form role="form" id="contactForm" class="contact-form" data-toggle="validator">
<div class="alert alert-danger display-error" style="display: none">
</div>
<div class="form-group">
<div class="controls">
<input type="text" id="name" class="form-control" placeholder="Name">
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="email" class="email form-control" id="email" placeholder="Email" >
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="text" id="subject" class="form-control" placeholder="Subject" >
</div>
</div>
<div class="form-group">
<div class="controls">
<textarea id="message" rows="7" placeholder="Massage" class="form-control"></textarea>
</div>
</div>
<button type="submit" id="submit" class="btn btn-success"><i class="fa fa-check"></i> Send Message</button>
</form>
</div>
</body>
<script type="text/javascript">
$(document).ready(function() {
$('#submit').click(function(e){
e.preventDefault();
var name = $("#name").val();
var email = $("#email").val();
var subject = $("#subject").val();
var message = $("#message").val();
$.ajax({
type: "POST",
url: "/contact.php",
dataType: "json",
data: {name:name, email:email, subject:subject, message:message},
success : function(data){
if (data.code == "200"){
alert("Success: " +data.msg);
} else {
$(".display-error").html("<ul>"+data.msg+"</ul>");
$(".display-error").css("display","block");
}
}
});
});
});
</script>
</html>
contact.php
<?php
$errorMSG = "";
/* NAME */
if (empty($_POST["name"])) {
$errorMSG = "<li>Name is required</<li>";
} else {
$name = $_POST["name"];
}
/* EMAIL */
if (empty($_POST["email"])) {
$errorMSG .= "<li>Email is required</li>";
} else if(!filter_var($_POST["email"], FILTER_VALIDATE_EMAIL)) {
$errorMSG .= "<li>Invalid email format</li>";
}else {
$email = $_POST["email"];
}
/* SUBJECT */
if (empty($_POST["subject"])) {
$errorMSG .= "<li>Subject is required</li>";
} else {
$subject = $_POST["subject"];
}
/* MESSAGE */
if (empty($_POST["message"])) {
$errorMSG .= "<li>Message is required</li>";
} else {
$message = $_POST["message"];
}
if(empty($errorMSG)){
$msg = "Name: ".$name.", Email: ".$email.", Subject: ".$subject.", Message:".$message;
echo json_encode(['code'=>200, 'msg'=>$msg]);
exit;
}
echo json_encode(['code'=>404, 'msg'=>$errorMSG]);
?>
run local server this command
php -S localhost:8000
Now, you can check from your url
http://localhost:8000