
Hi,
Today, i we will show you how to custom scrollbar in CSS. This article will give you simple example of how to custom scrollbar in CSS. you will learn how to custom scrollbar in CSS. So let’s follow few step to create example of how to custom scrollbar in CSS.

Example:
body::-webkit-scrollbar {
width: 12px; /* width of the entire scrollbar */
}
body::-webkit-scrollbar-track {
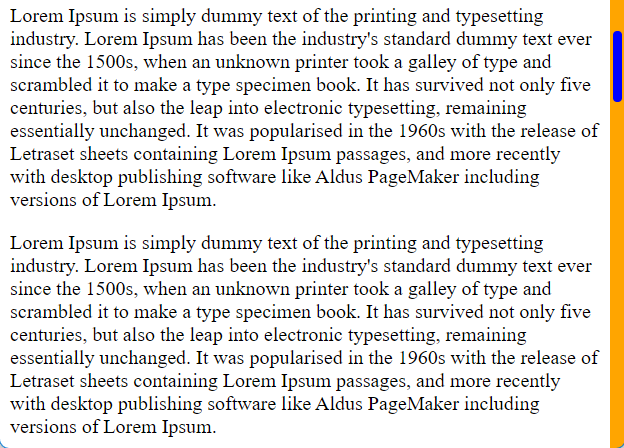
background: orange; /* color of the tracking area */
}
body::-webkit-scrollbar-thumb {
background-color: blue; /* color of the scroll thumb */
border-radius: 20px; /* roundness of the scroll thumb */
border: 3px solid orange; /* creates padding around scroll thumb */
}
I hope it will assist you…