
Hi Dev,
Today in this article we will understand how many attribute types of ol and ul are there in HTML and how to use them. Let’s discuss the attribute types of ol and ul.
So let’s follow few step to create example of attribute types of ol and ul.
ul type Attribute
<ul type="disc"> <ul type="circle"> <ul type="square">
Example ul type attribute:
<!DOCTYPE html>
<html>
<head>
<title>HTML ul type attribute</title>
</head>
<body>
<h1>codeplaners</h1>
<h2>HTML ul type attribute</h2>
<ul type="disc">
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
</ul>
<ul type="circle">
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
</ul>
<ul type="square">
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
</ul>
</body>
</html>
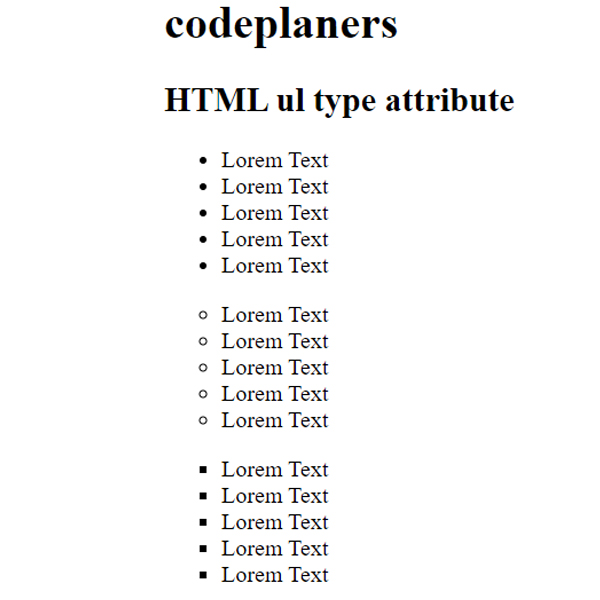
Preview:-

ol type Attribute
<ol type="1"> <ol type="a"> <ol type="A"> <ol type="i"> <ol type="I">
Example ol type attribute:
<!DOCTYPE html>
<html>
<head>
<title>HTML ol type attribute</title>
</head>
<body>
<h1>codeplaners</h1>
<h2>HTML ol type attribute</h2>
<ol type="1">
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
</ol>
<ol type="a">
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
</ol>
<ol type="A">
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
</ol>
<ol type="i">
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
</ol>
<ol type="I">
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
<li>Lorem Text</li>
</ol>
</body>
</html>
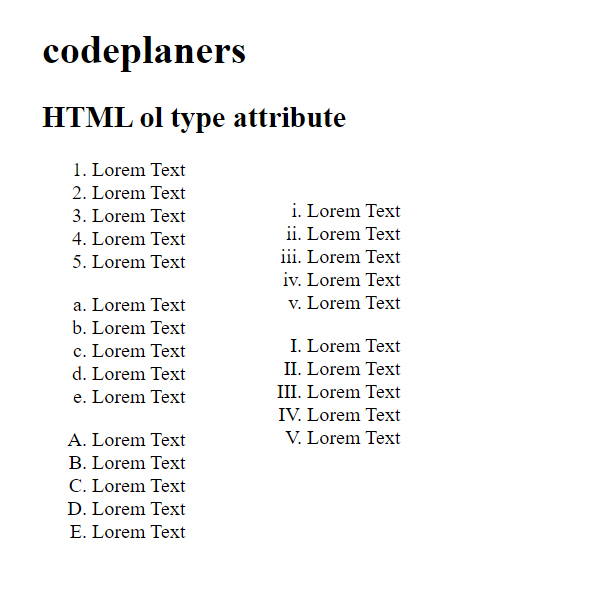
Preview:-

I hope it will assist you…