
This post was last updated on January 1st, 2025 at 06:41 am
Hi dev,
Today, i show you laravel 10 toastr js plugin notification popup message example. This article will give you simple laravel 10 toastr js plugin notification popup message example. you will laravel 10 toastr js plugin notification popup message example. In this article, we will implement a laravel 10 toastr js plugin notification popup message example. We need to integrate a one-time toastr jquery code for notification, then we can manage to utilize the session.
So, let’s follow few steps to create example of laravel 10 toastr js plugin notification popup message example.
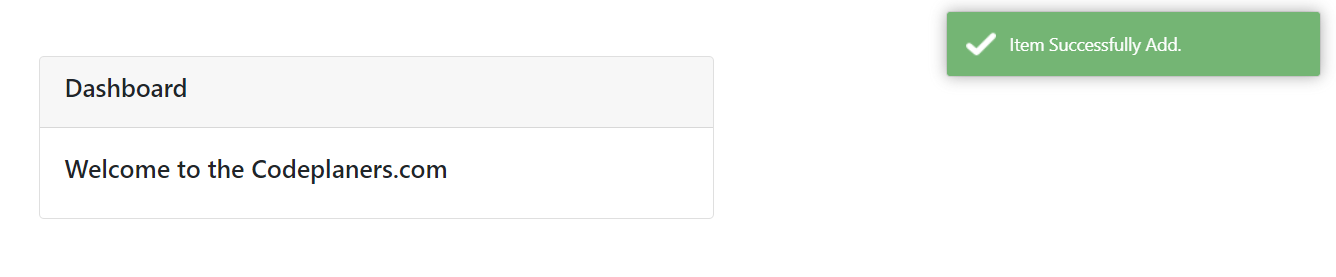
Preview:-

Step 1: Laravel 10 Install
Follow This Command And Install Laravel
composer create-project laravel/laravel example-toastr
Step 2: Add Route
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ToastrController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('home', [ToastrController::class, 'index'])->name('home');
Step 3: Add Controller
php artisan make:controller ToastrController
app/Http/Controllers/ToastrController.php
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class ToastrController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
session()->put('success','Item Successfully Created.');
return view('toastrCheck');
}
}
Step 4: Add Blade File
resources/views/toastrCheck.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Toastr Js Plugin Notification PopUp Message Example - Codeplaners.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
<body>
@include('toastr')
<div class="container mt-5">
<div class="row">
<div class="col-md-6 mx-auto">
<div class="card">
<div class="card-header">
<h5>Dashboard</h5>
</div>
<div class="card-body">
<h5>Welcome to the Codeplaners.com</h5>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
resources/views/toastr.blade.php
<script>
// success message popup notification
@if(Session::has('success'))
toastr.success("{{ Session::get('success') }}");
@endif
// info message popup notification
@if(Session::has('info'))
toastr.info("{{ Session::get('info') }}");
@endif
// warning message popup notification
@if(Session::has('warning'))
toastr.warning("{{ Session::get('warning') }}");
@endif
// error message popup notification
@if(Session::has('error'))
toastr.error("{{ Session::get('error') }}");
@endif
</script>
Run Laravel App:
php artisan serve
http://localhost:8000/home
I hope it will assist you…