
In this article, we will show you Bootstrap Jquery Add More Field. This article will give you simple example of Bootstrap Jquery Add More Field. you will learn Bootstrap Jquery Add More Field.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Jquery Add More Field - CodePlaners</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="panel panel-default">
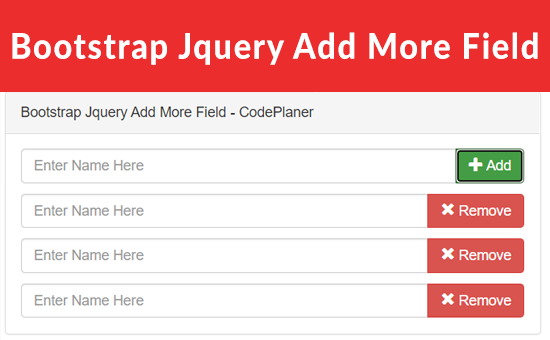
<div class="panel-heading">Bootstrap Jquery Add More Field - CodePlaners</div>
<div class="panel-body">
<form action="" >
<div class="input-group control-group after-add-more">
<input type="text" name="addmore[]" class="form-control" placeholder="Enter Name Here">
<div class="input-group-btn">
<button class="btn btn-success add-more" type="button"><i class="glyphicon glyphicon-plus"></i> Add</button>
</div>
</div>
</form>
<!-- Copy Fields -->
<div class="copy hide">
<div class="control-group input-group" style="margin-top:10px">
<input type="text" name="addmore[]" class="form-control" placeholder="Enter Name Here">
<div class="input-group-btn">
<button class="btn btn-danger remove" type="button"><i class="glyphicon glyphicon-remove"></i> Remove</button>
</div>
</div>
</div>
</div><!-------- panel-body ------------>
</div>
</div><!-------- container ------------>
<script type="text/javascript">
$(document).ready(function() {
$(".add-more").click(function(){
var html = $(".copy").html();
$(".after-add-more").after(html);
});
$("body").on("click",".remove",function(){
$(this).parents(".control-group").remove();
});
});
</script>
</body>
</html>